플라스크(Flask)는 가볍고 유연한 웹 프레임워크로, 파이썬(Python) 언어를 기반으로 합니다.
1. 플라스크 설치
1-1. 가상환경 설치
- 프로젝트 디렉토리로 이동한 후, 파이썬의 가상 환경을 생성합니다. 가상 환경은 프로젝트 별로 독립된 파이썬 환경을 제공하여, 서로 다른 의존성 문제를 방지할 수 있습니다.
Bash
python -m venv myproject- -m 옵션은 파이썬 인터프리터가 지정된 모듈을 실행하도록 하는 옵션입니다.

1-2. 가상환경 실행
- 생성된 가상 환경을 활성화합니다. 가상 환경 내에서 파이썬과 pip 명령어를 사용할 수 있게 됩니다.
Bash
cd myproject\Scripts
activate1-3. 모듈 설치
- 가상 환경이 활성화된 상태에서 플라스크와 필요한 모듈을 설치합니다.
Bash
python -m pip install --upgrade pip
pip install flask1-4. Flask 실행
- 플라스크 애플리케이션을 정의하고 실행합니다.
app.py파일을 프로젝트 루트에 생성하고, 기본적인 라우트를 설정합니다. - 또는 FLASK_APP이라는 환경변수의 이름을 파일명으로 변경할 수 있습니다.
Bash
#app.py
from flask import Flask
app = Flask(__name__)
# URL과 플라스크코드를 매핑하는 플라스크 데코레이터
@app.route('/')
def hello():
return f'Hello, {__name__}'
- app.py를 프로젝트 파일에 포함한다.
- 그 뒤 flask 를 실행시키면 __pycache__ 폴더가 생성된다.

1-5. 가상환경 자동으로 들어가기
Bash
@echo off
set FLASK_APP=test
set FLASK_DEBUG=true
#본인 프로젝트 위치\test-flask\myproject\Scripts\activate.bat- 위의 파일을 bat파일로 생성하여 자동으로 접속할 수 있게 만든다.
- 또한 환경변수를 설정하는 명령어를 자동으로 설정한다.
- 또한 FLASK_APP=test로 지정하였기 때문에 app.py를 test.py로 바꿔서 동작 시켜야 한다.
2. 프로젝트 구조 설정
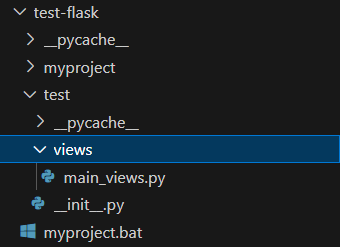
2-1. test 폴더로 __init__ 실행
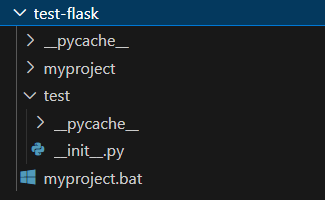
- 프로젝트 폴더에 test 폴더(FLASK_APP으로 지정한 이름)를 생성 후 test.py를 __init__으로 바꾼 뒤 실행한다.
__init__.py파일은 파이썬에서 해당 디렉토리를 패키지로 인식하게 만듭니다. 이를 통해,FLASK_APP환경 변수로 지정된test폴더 안의 애플리케이션을 초기화하고, 프로젝트의 다른 부분에서 쉽게 임포트할 수 있게 합니다.

2-2. views 폴더에서 blueprint 만들기
- blueprint 란 : 블루프린트는 애플리케이션의 라우트와 관련된 로직을 모듈화하여 관리할 수 있게 해줍니다. 이를 통해 애플리케이션의 구조를 보다 명확하게 할 수 있습니다.
- blueprint 사용 이유 : 애플리케이션에 새로운 URL 매핑이 추가될 때마다
create_app함수 내에 라우팅 함수를 계속 추가하는 것은 함수를 길고 복잡하게 만듭니다. 이 문제를 해결하기 위해, URL과 함수의 매핑을 효율적으로 관리할 수 있는 블루프린트를 사용합니다.
Python
# ./views/main_views.py
from flask import Blueprint
bp = Blueprint('main', __name__, url_prefix='/')
@bp.route('/')
def hello():
return f'Hello, {__name__}'Python
from flask import Flask
app = Flask(__name__)
def create_app() : #애플리케이션 팩토리 - 플라스크 서버가 실행될 때 가장 최초로 실행되는 생성자 역할을 한다.
test = Flask(__name__)
# 블루 프린트
from .views import main_views
test.register_blueprint(main_views.bp)
return test- 애플리케이션 팩토리에 register_blueprint 함수를 통해서 blueprint를 등록합니다.
create_app함수를 호출하여 플라스크 어플리케이션 객체를 생성하고, 이 어플리케이션 객체에 블루프린트가 등록됩니다. 그런 다음, 웹 브라우저에서/경로에 접속하면 ‘Hello, {name}’이라는 문자열이 표시됩니다.

3. ORM 생성
- ORM(object relational mapping) : 데이터베이스에 데이터를 저장하는 테이블을 파이썬 클래스로 만들어 관리하는 기술입니다.
- 개발자가 쿼리를 직접 작성하지 않아도 파이썬 문법만으로도 데이터베이스를 다룰 수 있습니다.
3-1. orm 설치하기
- Flask-Migrate는 Flask 애플리케이션에서 SQLAlchemy 모델을 이용한 데이터베이스 마이그레이션을 관리하는 확장 모듈입니다.
Bash
pip install flask-migrate3-2. 설정 파일 추가하기
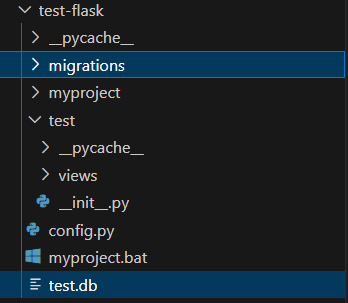
config.py파일을 통해 데이터베이스 설정과 애플리케이션 설정을 관리합니다.
Python
# config.py
import os
BASE_DIR = os.path.dirname(__file__)
SQLALCHEMY_DATABASE_URI = 'sqlite:///{}'.format(os.path.join(BASE_DIR, 'test.db'))
SQLALCHEMY_TRACK_MODIFICATIONS = FalseSQLALCHEMY_DATABASE_URI는 SQLite 데이터베이스를 사용하며, 데이터베이스 파일은 프로젝트 홈 디렉터리의 바로 아래에 위치한 ‘test.db’ 파일로 저장됩니다.SQLALCHEMY_TRACK_MODIFICATIONS옵션은 SQLAlchemy의 이벤트를 처리하는데 사용합니다.
3-3. ORM 적용하기
- __init__.py에 ORM 기본 설정 추가합니다.
- 데이터베이스 모델을 정의하고, Flask-Migrate를 이용하여 데이터베이스 스키마 변경사항을 관리합니다.
Python
# test-flask/__init__.py
from flask import Flask
from flask_migrate import Migrate
from flask_sqlalchemy import SQLAlchemy
import config
db = SQLAlchemy()
migrate = Migrate()
def create_app() : #애플리케이션 팩토리 - 플라스크 서버가 실행될 때 가장 최초로 실행되는 생성자 역할을 한다.
test = Flask(__name__)
test.config.from_object(config)
# ORM
db.init_app(test)
migrate.init_app(test, db)
# 블루 프린트
from .views import main_views
test.register_blueprint(main_views.bp)
return test- 데이터베이스 초기화
flask db init: 데이터베이스 관리를 시작하기 위한 초기 파일들을 자동으로 생성하는 명령어입니다. 이 명령어를 실행하면 migrations 디렉터리가 생성됩니다.flask db migrate: 모델을 새로 생성하거나 변경할 때 사용하는 명령어입니다. 이 명령어를 실행하면 데이터베이스에 적용할 변경 내용을 담은 작업 파일이 생성됩니다.flask db upgrade: 모델의 변경 내용을 실제 데이터베이스에 적용하는 명령어입니다. 이 명령어를 실행하면 migrations 디렉터리에 있는 작업 파일을 실행하여 데이터베이스를 변경합니다.

3-4. 모델 속성 추가하기
Python
# ./test/models.py
from . import db
class Question(db.Model):
id = db.Column(db.Integer, primary_key=True)
subject = db.Column(db.String(200), nullable=False)
content = db.Column(db.Text(), nullable=False)
create_date = db.Column(db.DateTime(), nullable=False)
class Answer(db.Model):
id = db.Column(db.Integer, primary_key=True)
question_id = db.Column(db.Integer, db.ForeignKey('question.id', ondelete='CASCADE'))
question = db.relationship('Question', backref=db.backref('answer_set'))
content = db.Column(db.Text(), nullable=False)
create_date = db.Column(db.DateTime(), nullable=False)- db는__init__.py 파일에서 생성한 SQLAlchemy의 인스턴스로, 데이터베이스와의 상호작용을 가능하게 합니다.
- Question 모델에서는 db.Model 클래스를 상속함으로써 SQLAlchemy에게 이 클래스가 DB 모델임을 알려줍니다.
Python
from flask import Blueprint, render_template
from ..models import Question, Answer
# 블루프린트는 여러 URL 라우트를 그룹화하고 관리하는 데 사용
# 'main'이라는 이름의 Blueprint를 생성하고, URL prefix를 '/main'으로 설정합니다.
board = Blueprint('board',__name__, url_prefix="/board")
@board.route("/post")
def post_list() :
question_list = Question.query.all() #ORM으로 끌고 옴
return render_template("question_list.html",question_list=question_list)
@board.route("/detail/<int:question_id>")
def post_detail(question_id) :
#detail = Question.query.filter(Question.id==question_id).all()[0]
#detail = Question.query.get(question_id)
detail = Question.query.get_or_404(question_id)
return render_template("post_detail.html",question = detail)- render_template : 이 함수는 지정된 템플릿 파일을 HTML로 변환하고, 브라우저에 보내기 전에 Python 코드를 실행하여 변수의 값을 HTML 파일에 삽입할 수 있게 합니다. 즉, 동적인 웹 페이지를 생성할 수 있게 해주는 기능입니다. render_template는 다음의 두가지 주요기능을 수행합니다.
- 템플릿 파일 찾기: Flask는
templates폴더 내에 위치한 HTML 템플릿 파일을 찾습니다. 예를 들어,render_template("example.html")은templates폴더 내의example.html파일을 찾아서 사용합니다. - 템플릿 렌더링: 함수는 템플릿 파일 내에 정의된 Jinja2 템플릿 언어를 사용하여 Python 변수와 표현식을 HTML로 변환합니다. 이 과정에서,
render_template함수에 전달된 추가 인자들은 템플릿 내에서 사용할 수 있는 변수로 변환되어, 동적인 웹 콘텐츠를 생성할 수 있게 됩니다. 예를 들어,render_template("example.html", my_variable=value)는example.html템플릿 내에서my_variable이라는 이름으로value값을 사용할 수 있게 합니다.
- 템플릿 파일 찾기: Flask는
3-5. 모델 import
- view 에 해당 모델을 사용한다고 등록한다.
Python
# views/main_views.py
from flask import Blueprint
from ..models import Question, Answer
.....- 수정된 내용을 db에 migration한다.
Python
# init.py의 create_app의 # 블루 프린트에 추가한다.
from .view import main_views, board_views
test.register_blueprint(main_views.bp)
test.register_blueprint(board_views.board)Bash
flask db migrate
flask db upgrade4. 플라스크 셸
4-1. 실행하기
- flask shell 명령으로 실행
4-2. 질문 저장하기
Bash
>>>from models import Question, Answer
>>>from datetime import datetime
>>> q = Question(subject='질문이 무엇인가요?', content='오늘 날씨를 알고 싶습니다.', create_date=datetime.now())
>>> from test import db
>>> db.session.add(q)
>>> db.session.commit()- db.session은 데이터베이스와 연결된 세션, 즉 접속된 상태를 의미
- 커밋을 해주어야 데이터베이스에 데이터가 저장
- Question.query.all()로 데이터베이스에 저장된 질문을 전부 조회할 수 있다.
Python
detail = Question.query.filter(Question.id==question_id).all()[0]
detail = Question.query.get(question_id)
detail = Question.query.get_or_404(question_id)
Question.query.filter(Question.subject.like('%날씨%')).all()5. Jinja 템플릿
HTML
{% if 조건문1 %}
<p>조건문1에 해당하면 실행</p>
{% elif 조건문2 %}
<p>조건문2에 해당하면 실행</p>
{% else %}
<p>조건문1, 2 모두 해당하지 않으면 실행</p>
{% endif %}HTML
{% for item in list %}
<p>순서: {{ loop.index }} </p>
<p>{{ item }}</p>
{% endfor %}HTML
{{ 객체 }}
{{ 객체.속성 }}flask 설치부터 기본적인 애플리케이션 구조 설정, 블루프린트 사용, ORM을 통한 데이터베이스 관리, 모델 정의 및 마이그레이션, 그리고 Jinja 템플릿 엔진을 활용한 동적 웹 페이지 생성까지의 과정입니다.