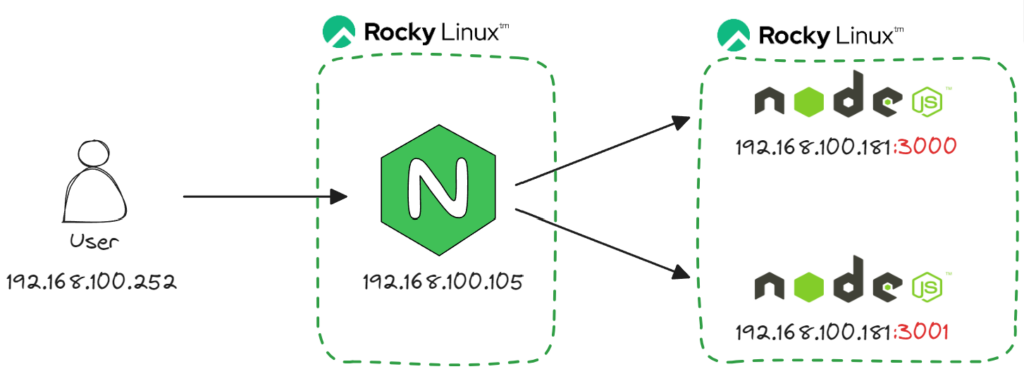
이번 가이드에서는 두 개의 Rocky Linux 8.10 서버에서 NGINX와 Node.js를 이용해 로드밸런싱을 설정하는 방법을 소개합니다.
만약 Node.js를 spring으로 바꾼다면 spring 환경에서도 가능합니다.

1. 스펙

두 개의 Rocky Linux 8.10 서버에서 NGINX와 Node.js를 통해 로드밸런싱을 해보겠습니다.
2. Nginx 설치하기
2-1. NGINX 설치 명령어
첫 번째 서버에 NGINX를 설치하고 페이지가 로드 되는지 확인합니다.
- Rokcy Linux :
yum install nginx -y - Ubuntu : sudo apt install nginx -y
후로 systemctl start nginx 를 통해 nginx를 실행시킵니다.
2-2. Nginx 실행 상태 확
현재 로컬 환경이 아니라면(AWS와 같은 클라우드 환경)ip addr show 에서 나오는 inet 주소를 웹페이지에 입력합니다.
후에 nginx가 잘 실행되고 있는지 확인합니다.

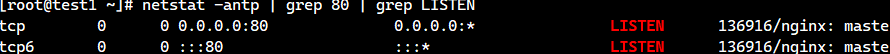
netstat -antp | grep 80 | grep LISTEN NGINX 명령어를 통해 nginx가 80 포트에서 리스닝하고 있음을 netstat 명령어를 통해 확인할 수 있습니다.

이 명령어는 NGINX가 80번 포트에서 요청을 기다리고 있는지 확인하는데 유용합니다. 클라우드 환경에서는 ip addr show 명령어로 현재 서버의 IP 주소를 확인한 후, 웹 브라우저에 해당 IP 주소를 입력하여 NGINX 기본 페이지가 열리는지 확인할 수 있습니다.
3. Express.js 애플리케이션 설치
로드밸런싱을 하기 위해 NGINX가 요청을 전달할 Express.js 애플리케이션을 두 개의 포트에서 실행시켜야 합니다. Express.js는 Node.js로 웹 애플리케이션을 쉽게 만들 수 있는 프레임워크입니다.
3-1. NVM 설치
NVM은 여러 버전의 Node.js를 쉽게 관리할 수 있는 도구입니다. NVM을 먼저 설치한 후, Express.js 프로젝트를 시작합니다.
yum install wget -y
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash NVM이 설치된 후, 최신 Node.js 버전을 설치합니다.
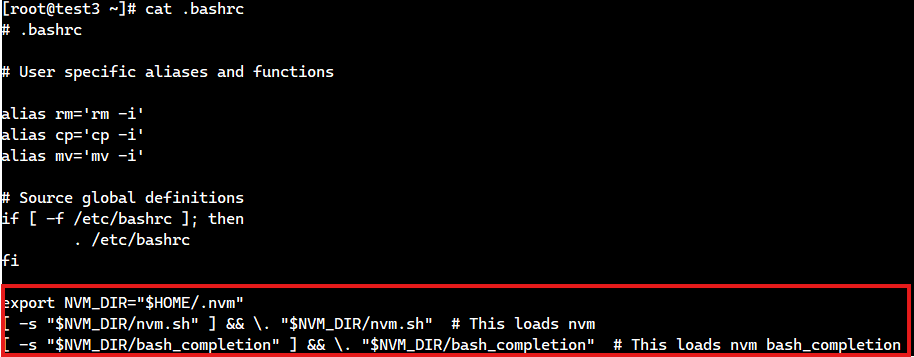
cat .bashrc
# 아래 내용 있는지 확인
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
# .bashrc 적용
source ~/.bashrc
# node 설치
nvm install v20.10.03-2. 프로젝트 시작
이제 Express.js 애플리케이션을 만들기 위해 프로젝트 폴더를 생성하고, Node.js 프로젝트를 초기화합니다.
# Terminal에 접속하여 npm 명령어로 package.json 파일 생성
mkdir node-project # 작업을 진행할 프로젝트 폴더 생성
cd node-project # 프로젝트 폴더로 이동
npm init -y # package.json 파일 생성이 명령어는 package.json 파일을 자동으로 생성합니다. 이제 Express 프레임워크를 설치합니다.
3-3. express 설치
npm install express # Express 웹 프레임워크 설치4. 서비스 실행
두 개의 간단한 Express 애플리케이션(app1.js 및 app2.js)을 생성하여 각각 3000번 및 3001번 포트에서 실행합니다. 각 애플리케이션은 간단한 환영 메시지를 반환합니다.
로드 밸런싱이 되는 서버에서 생성합니다.
4-1. app1.js 생성
app1.js는 3000번 포트에서 실행되며, 웹 페이지에 “안녕하세요!”라는 메시지를 표시합니다.
// app1.js
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('<h1>안녕하세요!</h1>');
});
app.listen(port, () => {
console.log('Example app listening on port 3000!')
});
4-2. app2.js 생성
app2.js는 3001번 포트에서 실행되며, 웹 페이지에 “반가워요!”라는 메시지를 표시합니다.
// app2.js
const express = require('express');
const app = express();
const port = 3001;
app.get('/', (req, res) => {
res.send('<h1>반가워용!</h1>');
});
app.listen(port, () => {
console.log('Example app listening on port 3000!')
});
node app1.js &
node app2.js &이제 서버의 3000번 포트로 접속하면 “안녕하세요!” 메시지를, 3001번 포트로 접속하면 “반가워요!” 메시지를 확인할 수 있습니다.
3000번에서는 안녕하세요!

3001번에서는 반가워요!

만약 접속이 되지 않는 다면 방화벽을 해제 합니다.
systemctl stop firewalld5. nginx로 로드밸런싱 실행하기
이제 NGINX를 로드 밸런서로 설정해, 두 개의 Express 애플리케이션으로 트래픽을 분산시킵니다.
5-1. Nginx 설정 파일 수정
/etc/nginx/nginx.conf 파일에서 기본 설정을 확인하고, /etc/nginx/conf.d/basic.conf 파일을 새로 생성하여 로드 밸런싱 설정을 추가합니다.
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;:qLL::
events {
worker_connections 1024;
}
http {
access_log /var/log/nginx/access.log main;
error_log /var/log/nginx/error.log;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/conf.d/*.conf;
}vi /etc/nginx/conf.d/basic.conf 에서 로드밸런싱을 설정합니다.
upstream app_backend {
server 192.168.100.181:3000 max_fails=3 fail_timeout=10s;
server 192.168.100.181:3001 max_fails=3 fail_timeout=10s;
}
server {
location / {
proxy_pass http://app_backend;
}
}여기서 192.168.100.181은 본인이 app1,2.js를 실행한 각 서버의 IP 주소로 변경해야 합니다.
systemctl restart nginx를 통해 config 수정값을 적용시킵니다.
6. nginx 설정 적용 확인하기
기존에 접속한 nginx 의 주소로 접속하면 app1.js app2.js의 내용이 번갈아 가면서 나오는 것을 볼 수 있다.


이렇게 하면 두 개의 Node.js 애플리케이션을 NGINX를 통해 로드밸런싱할 수 있습니다. 이 과정을 통해 웹 애플리케이션이 더 안정적으로 운영되도록 할 수 있습니다.