이전 시간에 node.js를 설치하였습니다. 이를 이용하여 서버를 열어보도록하겠습니다. Node.js 공식 문서: Node.js Official Documentation
1. http 객체를 이용해 서버 만들기
1-1. first_project.js 생성
node.js 설정이 되어있는 (package.json)이 있는 폴더에 first_project.js를 만듭니다.
JavaScript
const http = require('http')
const PORT = 12010
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('안녕하세요 first 프로젝트입니다.')
})
server.listen(PORT, () => {
console.log(`Server running at http://127.0.0.1:${PORT}/`)
})const http = require('http')- 이 줄은 Node.js의 내장 모듈인
http를 가져와 사용할 수 있도록 합니다.http모듈은 HTTP 서버와 클라이언트 기능을 제공하여, 웹 서버 개발에 필요한 기본적인 기능들을 사용할 수 있게 해줍니다.
- 이 줄은 Node.js의 내장 모듈인
const PORT = 12010- 서버가 리스닝할 포트 번호를
12010으로 설정합니다. 포트 번호는 서버가 네트워크 상에서 데이터를 송수신할 때 사용하는 고유한 번호입니다.
- 서버가 리스닝할 포트 번호를
const server = http.createServer((req, res) => {http.createServer메서드를 사용하여 새로운 HTTP 서버를 생성합니다. 이 메서드는 요청 핸들러 함수를 인자로 받으며, 서버로 들어오는 모든 요청에 대해 이 함수가 호출됩니다. 함수의 매개변수req와res는 각각 HTTP 요청과 응답을 나타냅니다.
res.setHeader('Content-Type', 'text/plain; charset=utf-8')- 응답(
res) 객체의setHeader메서드를 사용하여 HTTP 헤더를 설정합니다. 여기서는Content-Type을text/plain; charset=utf-8로 설정하여, 응답 본문이 일반 텍스트임을 나타내고, 문자 인코딩이 UTF-8임을 지정합니다.
- 응답(
res.end('안녕하세요 first 프로젝트입니다.') })- 응답 본문에
'안녕하세요 first 프로젝트입니다.'라는 텍스트를 추가하고, 응답을 종료합니다.res.end메서드는 응답 본문을 클라이언트로 전송하고, HTTP 응답을 종료하는 역할을 합니다.
- 응답 본문에
server.listen(PORT, () => { console.log(`Server running at http://127.0.0.1:${PORT}/`) })server.listen메서드를 호출하여 서버가 설정한 포트 번호12010에서 클라이언트의 요청을 기다리도록 합니다. 서버가 성공적으로 시작되면, 콘솔에Server running at http://127.0.0.1:12010/라는 메시지를 출력하여 서버가 정상적으로 작동 중임을 알립니다.
1-2. first_project.js를 node로 실행시키기
- 터미널에서 node ./first_project.js 를 사용해서 서버를 실행시킵니다..


- const PORT = 12010 로 설정한 포트에 접속하면 console.log의 결과가 나옵니다.
2. json 파일로 보내기
- json 파일로 보내기 위해 sending_json.js 를 아래와 같이 만듭니다.
JavaScript
const http = require('http')
const PORT = 12010
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'application/json charset=utf-8')
const obj = {
"이름" : "왔따!"
}
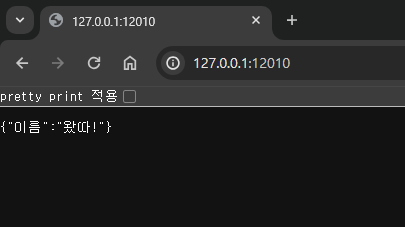
res.end(JSON.stringify(obj))
})
server.listen(PORT, () => {
console.log(`Server running at http://127.0.0.1:${PORT}/`)
})res.setHeader('Content-Type', 'application/json; charset=utf-8')- 이 줄은 응답의
Content-Type을application/json으로 설정하여, 서버가 보내는 응답 본문이 JSON 형식임을 명시합니다. 또한,charset=utf-8을 통해 문자 인코딩이 UTF-8임을 지정합니다. 이는 클라이언트가 응답을 받았을 때, 올바르게 JSON으로 해석할 수 있도록 도와줍니다.
- 이 줄은 응답의
- res.end(JSON.stringify(obj))
JSON.stringify(obj)를 사용하여 앞서 생성한 JavaScript 객체를 JSON 문자열로 변환합니다.res.end메서드를 호출하면서 이 문자열을 인자로 넘겨주어, 변환된 JSON 문자열이 응답 본문으로 클라이언트에 전송됩니다. 이렇게 함으로써 클라이언트는 서버로부터 받은 데이터를 JSON 형식으로 쉽게 처리할 수 있게 됩니다.
- node 명령어를 통해 sending_json.js를 실행시킵니다.


- json 파일 형태인 것을 확인할 수 있다.