이 글에서는 JavaScript 및 Node.js 기반의 프로젝트를 위한 기본적인 환경 구성 방법에 대해 알아보겠습니다. 구체적으로 Node.js의 설치부터 npm을 사용한 패키지 관리까지의 과정을 단계별로 설명하겠습니다.
1. Node.js 설치하기
Node.js는 JavaScript를 브라우저 외부, 즉 서버 사이드에서 실행할 수 있게 해주는 JavaScript 런타임입니다.
이를 위해 첫 번째 단계는 Node.js 공식 웹사이트(https://nodejs.org/en)를 방문하여 Node.js를 다운로드하고 설치하는 것입니다. 설치 파일을 다운로드한 후, 설치 마법사의 지시에 따라 설치를 완료합니다. Node.js를 설치하면 npm(Node.js Package Manager)도 함께 설치되어 JavaScript 라이브러리와 프레임워크를 쉽게 관리할 수 있게 됩니다.

2. npm 사용해보기
npm은 Node.js의 패키지 관리자로, Node.js로 만들어진 모듈 및 라이브러리를 쉽게 설치하고 관리할 수 있게 해줍니다. npm을 사용하기 위한 첫 걸음은 새 프로젝트 폴더를 만드는 것입니다. 여기서는 ‘test’ 폴더를 예로 들겠습니다.

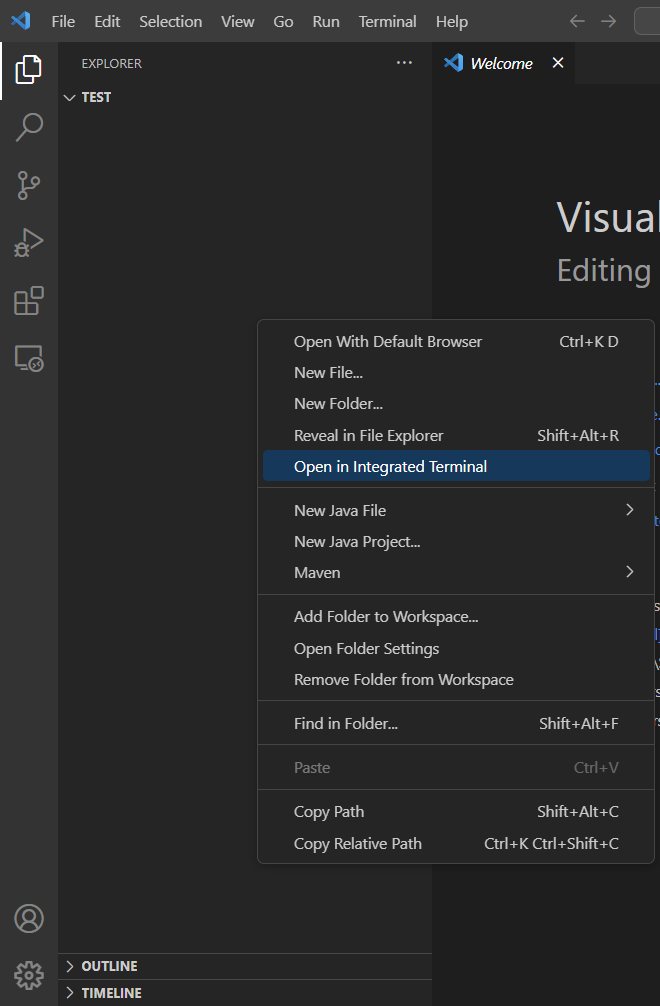
- node 를 시작할 test 폴더를 만듭니다.
- Open in integrated Terminal = 통합 터미널에서 열기를 선택합니다.
- 단축키는 Crtl + `(백틱) 입니다.
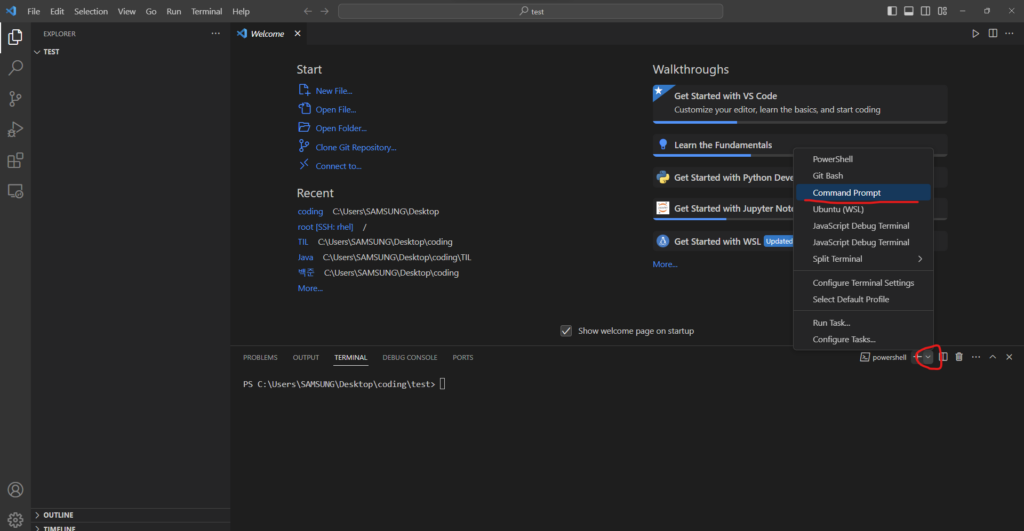
프롬프트 변경

- 터미널을 실행시키면 아래에 터미널에 생기게 되고 화살표 버튼을 눌러서 Command Prompt 또는 bash 로 바꿔주시면 됩니다.
npm 설치
- node.js 를 설치한 뒤 환경변수 설정을 위해 컴퓨터를 재부팅 시켜주세요.
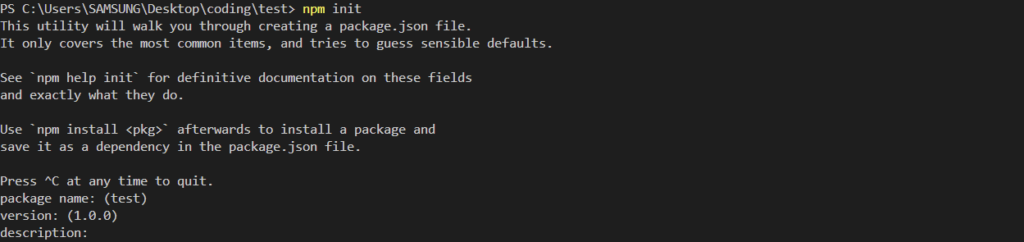
- 터미널에 npm init 명령어를 입력합니다.

- package name는 패키지 명입니다. (test1)는 기본 값으로 폴더 명입니다.
- version는 패키지 버전입니다. (1.0.0)는 기본 값입니다.
- description는 패키지에 대한 설명입니다. 그냥 “test”로 입력했습니다.
- entry point는 시작 파일 명입니다. (index.js)는 기본 값입니다.
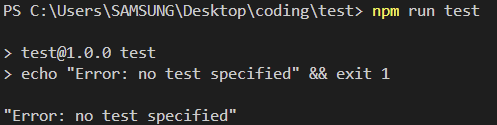
- test command는 npm test를 호출할 때마다 실행되는 명령입니다.
- git repository는 패키지가 저장되어 있는 Git 저장소의 URL입니다.
- keywords는 패키지의 키워드입니다.
- author는 원작자의 이름입니다. 여러분의 이름이나 아이디를 입력하면 됩니다.
- license는 패키지 사용에 대한 라이선스입니다. (ISC)는 기본 값입니다.
현재 npm 설치만 할 것이니 모두 기본값으로 설정하기 위해 ENTER 를 눌러주었습니다.
그러면 파일 탐색기에서 package.json 파일이 생성된 것을 볼 수 있습니다.

프로젝트에 필요한 다양한 npm 패키지(모듈)를 설치할 수 있습니다. 예를 들어, npm install express 명령어를 사용하여 Express.js와 같은 웹 프레임워크를 설치할 수 있습니다. 이러한 패키지들은 node_modules 폴더에 설치되며, package.json 파일에 의존성으로 추가됩니다.
3. npm 실행시키기
3-1. script 로 명령 실행하기

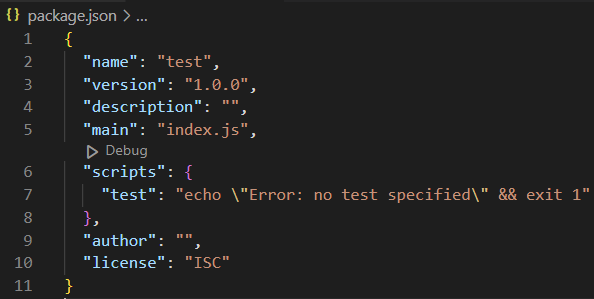
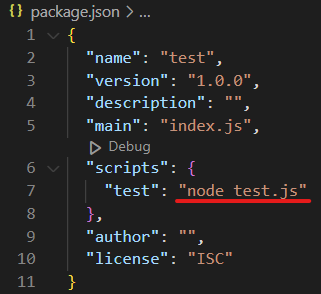
- package.json 파일을 확인하면 scripts 부분에 test 라고 명령문이 적혀있습니다.
- 이 script를 통해 npm run [명령어] 라는 커맨드를 설정할 수 있습니다.
- 왼쪽의 json 파일을 보면 npm run test 를 통해서 실행 시킬 수 있습니다.

3-2. test를 node 실행하는 것으로 바꾸기
test.js파일에 간단한 로그를 출력하는 스크립트를 작성하고,package.json의scripts부분에서test명령어를node test.js로 변경합니다. 이렇게 설정하면npm run test명령어를 사용하여test.js파일을 실행시킬 수 있게 됩니다. 이 과정은 프로젝트의 테스트나 빌드 스크립트를 실행하는 등 다양한 자동화 작업을 구성할 때 매우 유용합니다.


- package.json 파일의 scripts 의 test명령부분을 node test.js 로 바꿉니다.

- 터미널에
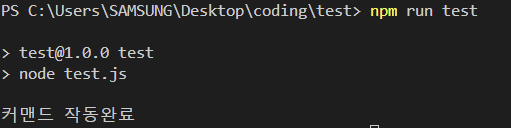
npm run test를 입력하면test.js파일이 실행되고, 설정해둔console.log("커맨드 작동 완료")가 출력되는 것을 확인할 수 있습니다. 이는 npm 스크립트를 통해 프로젝트의 다양한 작업을 간편하게 실행할 수 있음을 보여줍니다.